UI开发
UI开发是定义产品在所有前端页面的展示形式,包括配网页、控制页、负一屏,同时还可以打通Breeno语音功能。其中控制页开发和Breeno语音能力属于多终端适配开发功能。
UI开发简介
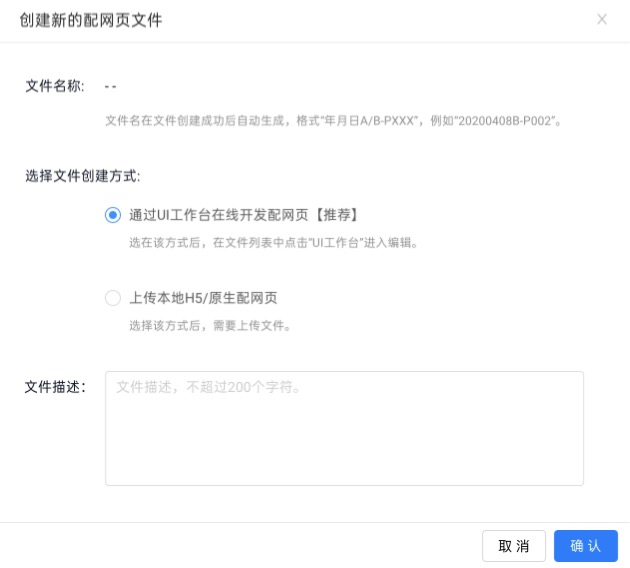
- 创建UI文件
UI文件即在功能开发模块生成的文件,每个文件对应一个版本。UI文件可以通过两种方式生成。
1)通过UI工作台在线开发H5控制页。采用此方式可以实现多终端适配功能。
2)上传H5控制页仅支持手机端适配。
UI工作台
Heythings IoT服务平台为厂商提供了功能强大且使用方便的UI搭建工具。帮助厂商完成产品在手机、智慧屏、音箱等其他入口级产品上的 UI 设计,保证 UI 体验的统一性。我们按照HeyThings相关设计理念设计框架,您只需要简单几步,就能搭建优雅,美观,功能强大的交互系统。使用UI工作台搭建的所有页面均支持多终端适配,免去繁琐工作。
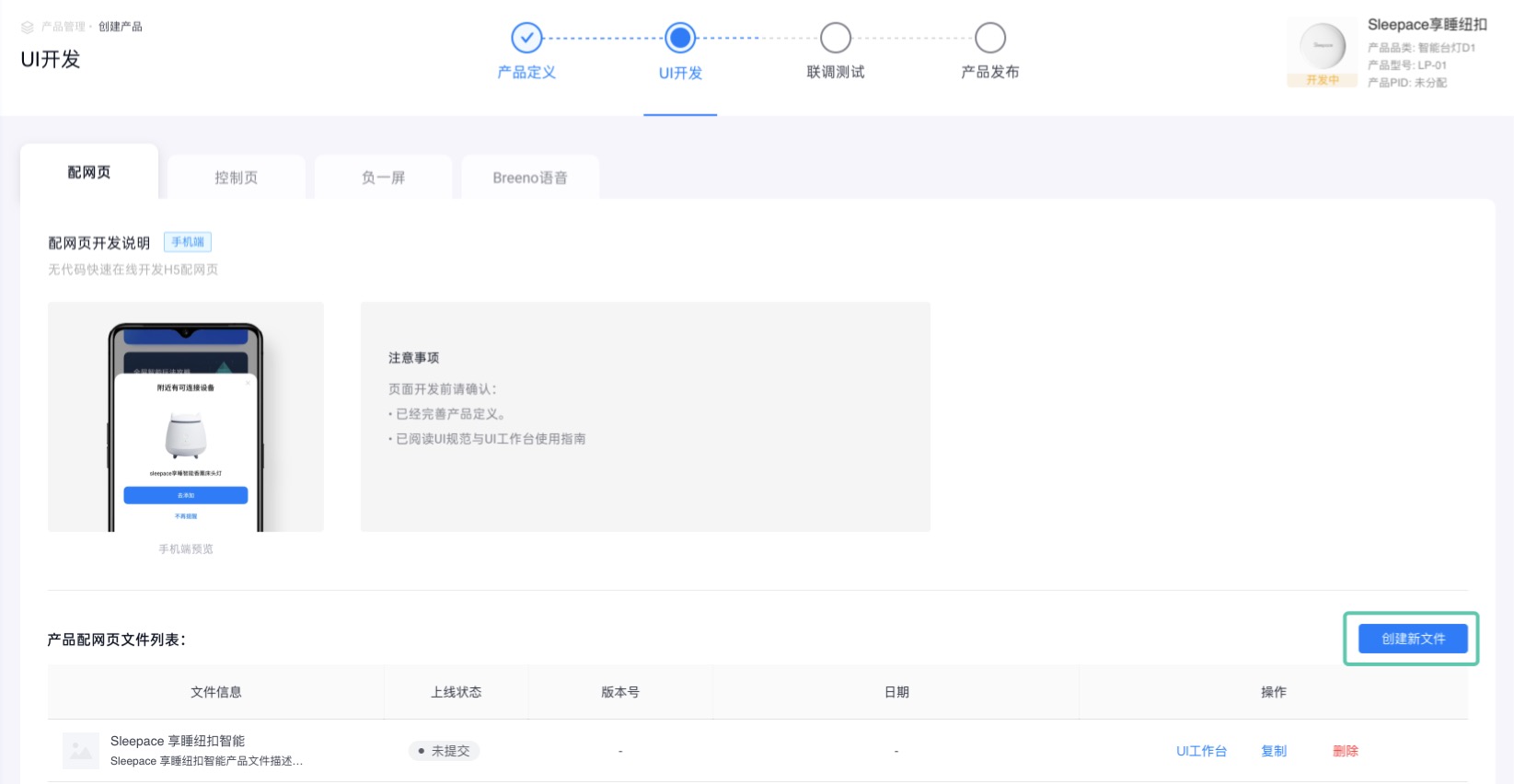
配网页开发
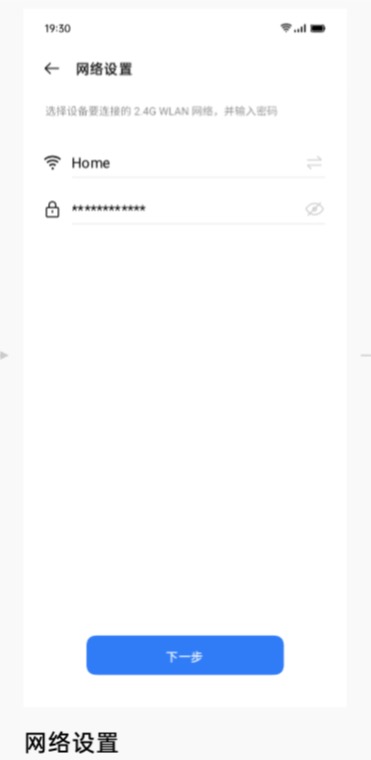
当前支持配网页开发的终端为手机端Heytap智能家居APP。配网页的入口包括:自动发现(Breeno语音自动发现、APP内自动发现、附近设备扫描),二维码扫描,手动添加。
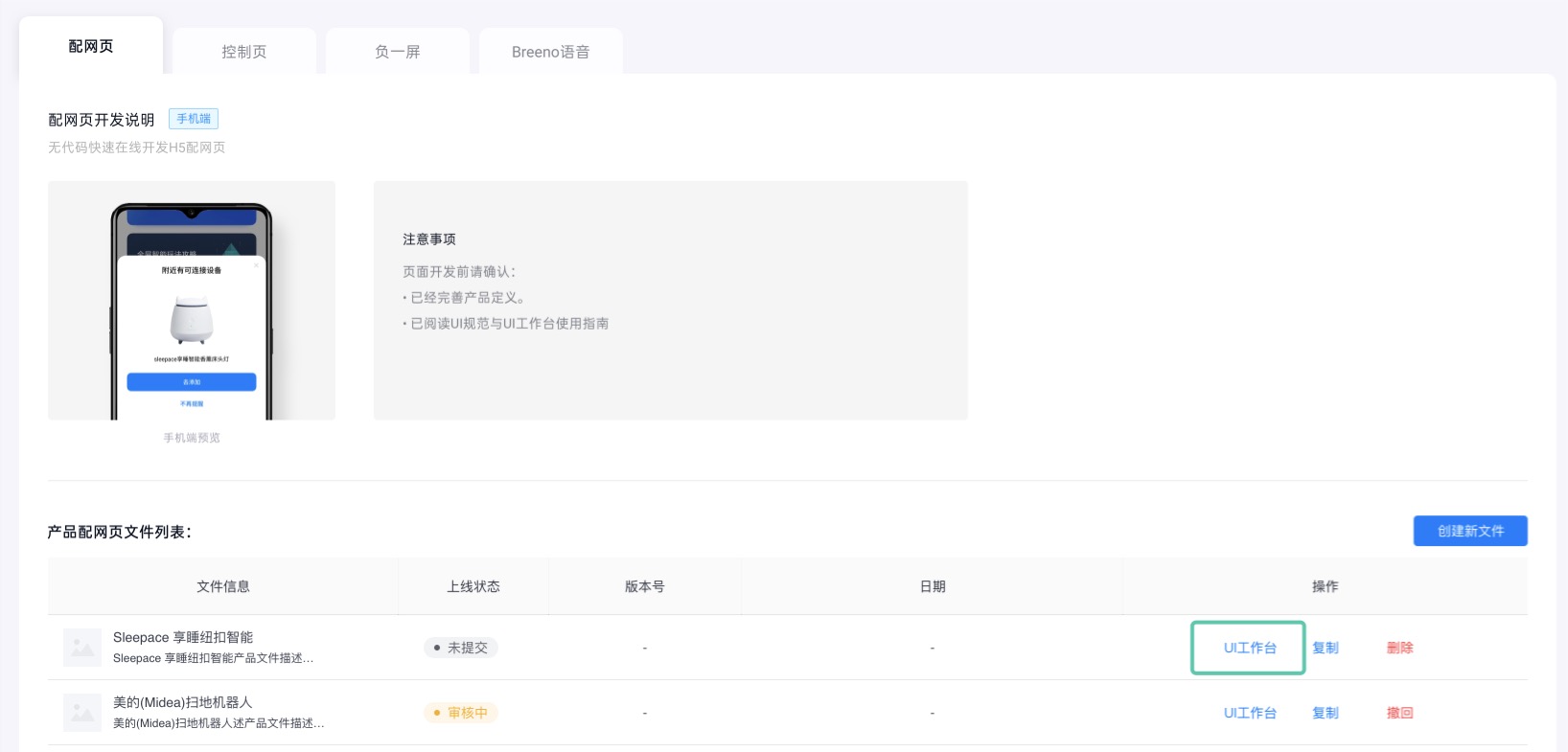
直连设备配网页 创建佩网页UI文件,点击UI工作台进行配网页开发。
云云设备配网页 云云设备支持两种配网页:UI工作台开发&H5本地上传。
配网方式说明: 0.局域网配网:设备已经通过其他方式完成连网,仅通过配网页进行账号绑定 1.WiFi 配网(AP 模式):AP 模式配网,iOS 系统下需要跳转到 WiFi 配网页。 2.WiFi 配网(SmartConfig 模式):快连方式配网。 3.BLE 配对:设备通过 BLE 与手机建立连接。 4.绑定式配网:设备不能够在局域网与客户端 APP 建立连接,但可连接到云端,如蜂窝产品、NBIoT 产品等。 5.子设备配网:通过网关对网关下的子设备进行配网。5.子设备配网:通过网关对网关下的子设备进行配网。
配网方案流程规范:
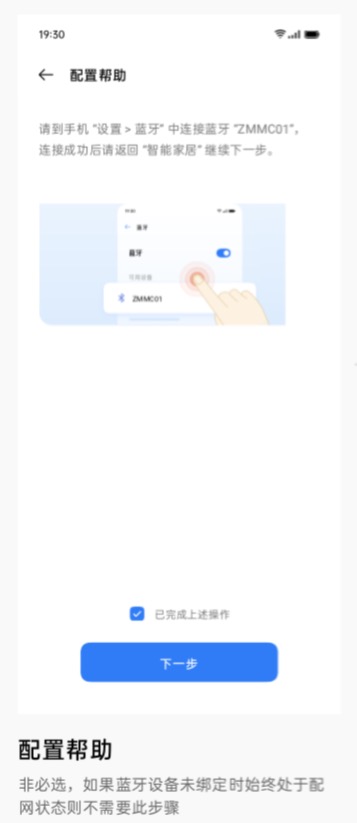
步骤 1:配网帮助
1-1:通用环节
步骤 2:配网/设备信息输入:
2-1:WiFi 网络信息输入(单选)
a:WiFi-AP 传输 WiFi 密码;
b:BLE 传输 WiFi 密码,若 BLE 配网失败,采用 a 继续配网;
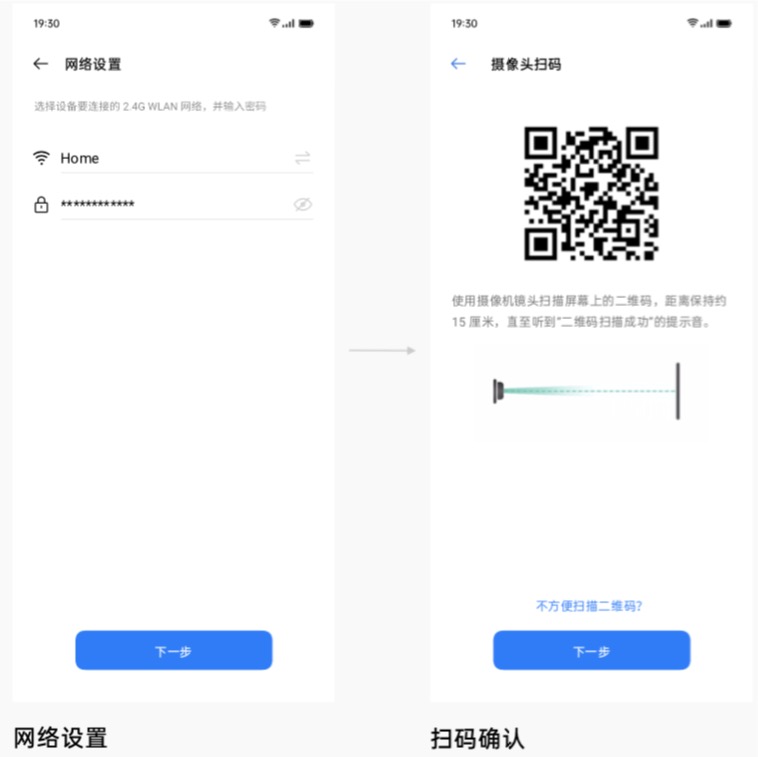
c:二维码方式(摄像头),若二维码方式失败,采用 a 继续配网;
2-2:设备序列号标识输入
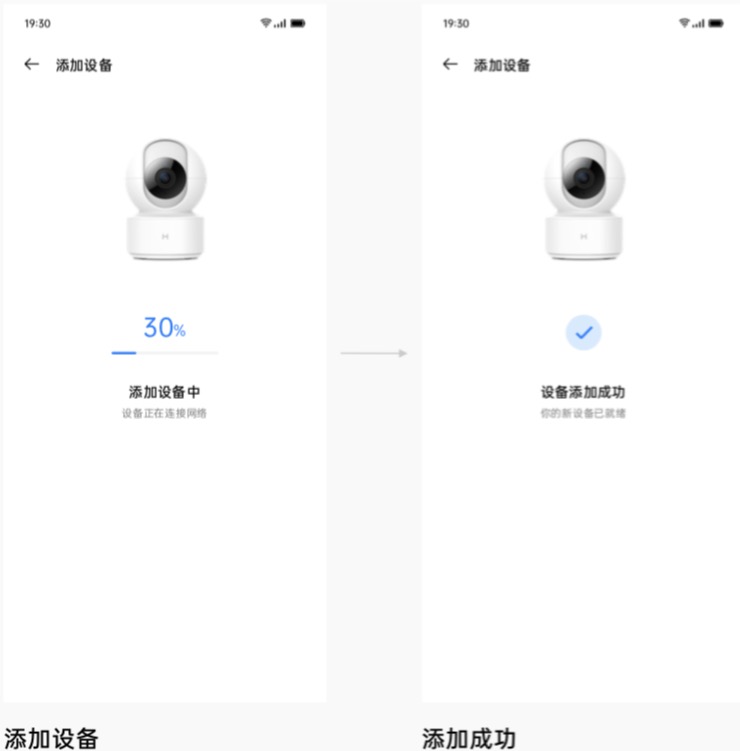
步骤 3:扫描与连接:设备→连接设备→联网确认(此环节为连贯环节):
• 3-1:扫描环节
• 3-2:连接设备(iOS 需要跳转到 WiFi 配网页)
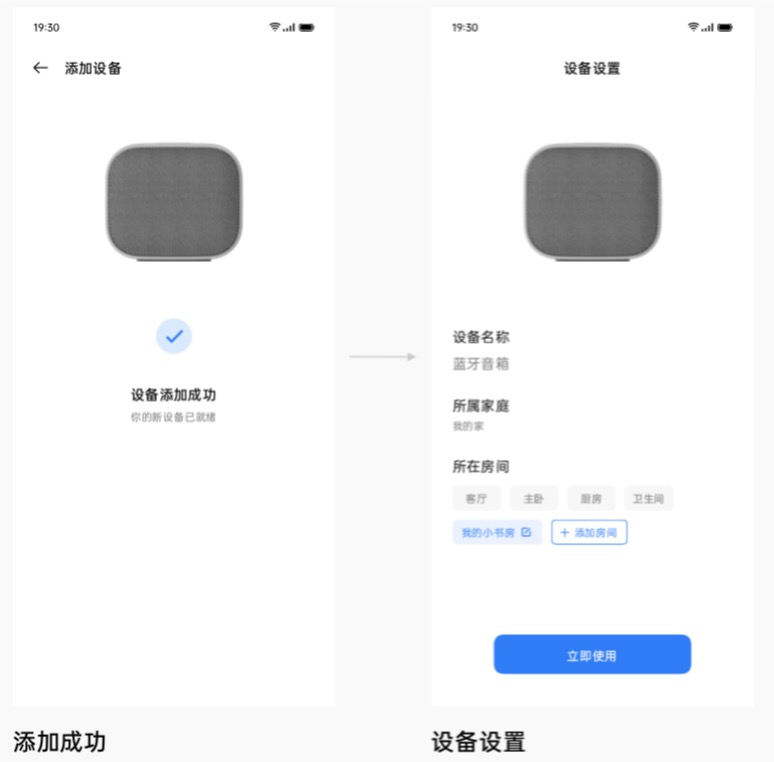
• 3-3:连网确认(部分设备需要联网确认,连网确认支持输入 PING 码、上传 ECDH 方式)步骤 4:添加完成 4:通用环节
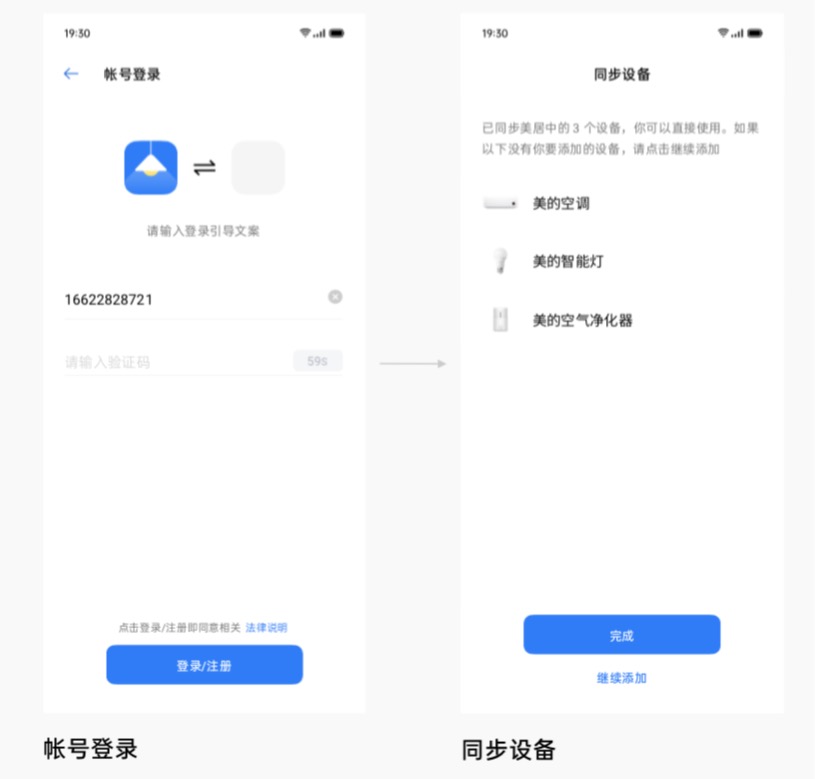
步骤 5:账号打通配置 5:账号说明+账号输入(含法律条款)+设备同步
配网其他说明:
1、账号打通:
1)直连设备不支持账号打通。云云设备可以支持账号打通。厂商可以根据需要自行选择该服务。
2)当选择支持账号打通后,添加设备时判断用户是否与厂商账号进行了绑定,如果未绑定,则出现绑定页面,绑定成功后,双方账号下设备进行同步;如果已经绑定,则添加新设备时,配网页按照 A 类配网流程。
2、配网帮助:
所有自动发现方式进入到配网页,均跳过配网帮助。
3、联网确认:
当选择 2c 时,连网确认跳过.
控制页开发
直连设备控制页开发,可以使用UI工作台在线开发、上传本地H5页面、上传原生插件三种方式。云云设备同样可以使用UI工作台在线开发,上传本地H5页面。除此之外还可以通过上传APP插件的方式实现。
创建控制页
通过UI工作台在线开发控制页 在 UI 工作台进行控制页开发时,以手机端 UI 为主要开发对象,手机端 UI所完成的代码编辑、界面布局、组件配置等信息会同步映射到电视端控制页、手表端控制页。适用于直连和云云设备。
上传本地插件控制页
上传本地插件方式支持云云设备和直连设备。云云设备上传APP插件,直连设备上传原生插件。使用该方式需要在通用资源管理中升级相关 APP 插件。
UI工作台开发
1. 控制页开发 WEB 框架【手机端】
1)组件栏
- 组件按照分类显示,每个类别又按照功能定义中相关的服务进行分类,类别tab可以单独收缩与展开
- 点击类别tab右上角的图标可以显示该组件列表的详情信息
- 组件以拖拽方式放置到界面操作区中相应的模块里,若组件已添加到模块中,则灰显且不可再次添加,特别的,布局组件类别可以重复添加。
2) 界面操作区
- 终端tab:点击对应的终端tab可进行切换,分别有手机端、电视端和手表端
- 操作区选中某组件时,可以在设置区对该组件的可编辑属性进行编辑,编辑时实时展示
- 点击布局组件,可以在设置栏中对其添加相应的子组件,特别的,如果某个组件已经被添加进入其他布局组件了,则当前布局组件中的子组件列表将不可勾选
3) 设置区
- 设置区包括全局设置和组件设置,全局设置可对当前品类添加相关的组件列表逻辑、主题选择等
- 特别的,除了手机端,其他端将不会展示相关的组件设置,以已经设置好的手机端映射到其他端中
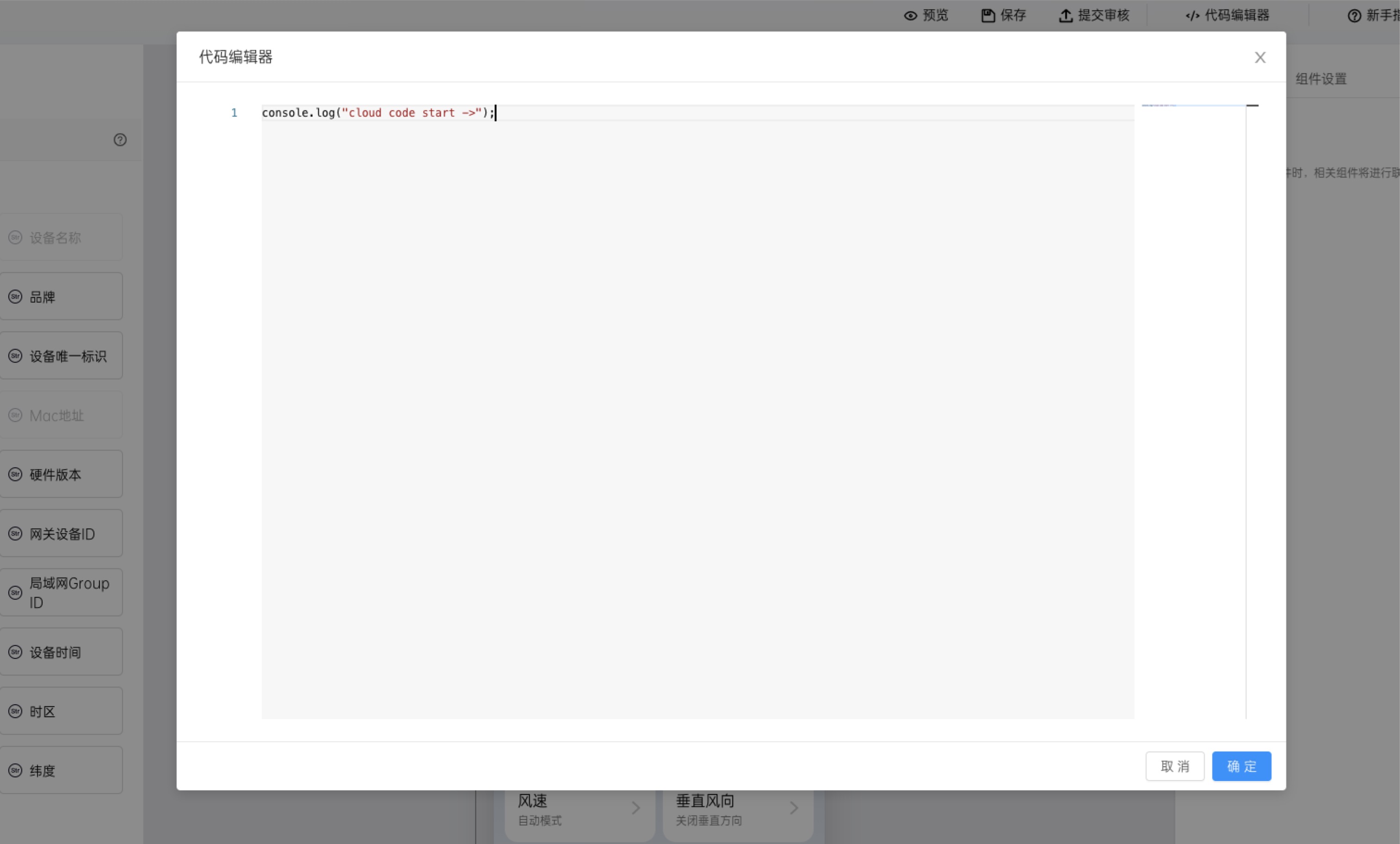
2. 代码编辑器
针对云云接入的产品,将提供代码编辑器,可以用来触发相应的逻辑规则
代码编辑器中的代码,当用户进入控制页时,控制页加载完成将自动执行,特别的,代码编辑器中的代码只支持
es5控制页的组件对应的物模型均为heythings的物模型,若接入的产品物模型对应不上,可在代码编辑器中进行双方物模型的转换
var commanMap = [ { heythingsCode: 'acMode', manufactureCode: 'Mode', heythings2Manufacture: function () {}, manufacture2Heythings: function () {} } ]控制页将暴露两个事件
init和changeinit:当控制页加载完,将触发该事件,开发者可以在代码编辑器中订阅该事件
/** * args = {data: '', components: '全组件状态信息', updateComponent: '更新当个组件状态信息'} */ this.on('init', function(args){ })change: 当点击某个组件来控制某一功能时,将触发该事件,开发者可以在代码编辑器中订阅该事件
/** * args = {date: '当前组件信息', components: '全组件状态信息', updateComponent: '更新当个组件状态信息'} */ this.on('change', function(args){ })
除了上述两个事件可供开发者进行订阅外,还提供了
axios等 js库可供开发者调用axios.get('api地址');